In this article you will get access to some of the handy tips and tricks and also some coding practices that I usually follow. What the framework supports and coding way to be followed.
Handy Code
Element Access
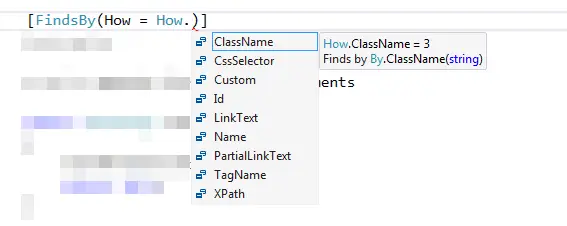
Current framework supports all the common methods for accessing UI elements . The supported element access properties are :
- ClassName
- CssSelector
- Custom
- Id
- LinkText
- Name
- PartialLinkText
- TagName
- XPath

Working with UI Elements
The current framework is rich in providing various methods and properties to access the UI elements for a web application.
ID
The primary way and most reliable way to access an element is by using the ID. If ID is not available then user needs to find out which way should be used to access the elements as seen above. We can use the Id using below syntax and similarly other properties — css, name etc
[FindsBy(How = How.Id, Using = "lnkHelp")]
private IWebElement LnkHelp { get; set; }

Use the corresponding method to access the private element in your code
public BasePage ClickHelpLink()
{
ClickButton(LnkHelp);
return this;
}
XPath
Similary, just like the “Id”, we can use XPath for accessing an element by specifying the XPath. The XPath shuld be specified using the below notation. Notice the double inverted commas.
[FindsBy(How = How.XPath, Using = @"//*[@id=""cphPageContent_cphPageContent_ucAccnt_AccntGroupLookUp_ucLookUpDataList_grdLookUp""]/tbody/tr[2]/td/a")]
private IWebElement LnkSelectAccntGroupName { get; set; }
This element can be accessed in code by using the below method
public AccntVoucherAddPage ClickLookUpAccntGroupLink()
{
ClickButton(LnkSelectAccntGroupName);
return this;
}
Working with UI components in your tests
The test cases could comprise of multiple UI elements and below are a few of the common ones that will let you know how to use these in your code.
Messages
The messages displayed in your application can be validated as below –
[FindsBy(How = How.Id, Using = "cphPageContent_cphPageContent_ucAccnt_lblMssge")]
private IWebElement LblAccntMssge { get; set; }
public string GetActualAccntMssge()
{
return ReadText(LblAccntMssge);
}
Could be used in the application for performing message validations

Text boxes can be declared using following notation
[FindsBy(How = How.Id, Using = "cphPageContent_cphQueryPanelContent_txtAccntGroupName")]
private IWebElement TxtAccntGroupName { get; set; }
Called in code using below method
public AccntGroupListPage EnterAccntGroupName(string sAccntGroupName)
{
Enter(TxtAccntGroupName, sAccntGroupName);
return this;
}
Usage syntax:
Below string is called from excel file
string sAccntGroupName = (vchrData["AccntGroupName"]);

Dropdowns
The dropdowns can be declared in the following manner
[FindsBy(How = How.Id, Using = "cphPageContent_cphPageContent_ucAccnt_ddlAccntType")]
private IWebElement DdlNewAccntType { get; set; }
Called in code using below method
public AccntVoucherAddPage SelectAccntType(string sType)
{
SelectDropDownOption(DdlNewAccntType, sType);
return this;
}
Usage syntax:
string sTrnsctnType = (vchrData["TransactionType"]);
oAccntVoucherAddPage.SelectAccntType(sTrnsctnType)
.WaitUntil(2);